Static Site Editor
- Introduced in GitLab 12.10.
- WYSIWYG editor introduced in GitLab 13.0.
- Support for adding images through the WYSIWYG editor introduced in GitLab 13.1.
- Markdown front matter hidden on the WYSIWYG editor introduced in GitLab 13.1.
DANGER: Danger: In GitLab 13.0, we introduced breaking changes to the URL structure of the Static Site Editor. Follow the instructions in this snippet to update your project with the latest changes.
Static Site Editor enables users to edit content on static websites without prior knowledge of the underlying templating language, site architecture, or Git commands. A contributor to your project can quickly edit a Markdown page and submit the changes for review.
Use cases
The Static Site Editors allows collaborators to submit changes to static site files seamlessly. For example:
- Non-technical collaborators can easily edit a page directly from the browser; they don't need to know Git and the details of your project to be able to contribute.
- Recently hired team members can quickly edit content.
- Temporary collaborators can jump from project to project and quickly edit pages instead of having to clone or fork every single project they need to submit changes to.
Requirements
- In order use the Static Site Editor feature, your project needs to be pre-configured with the Static Site Editor Middleman template.
- The editor needs to be logged into GitLab and needs to be a member of the project (with Developer or higher permission levels).
How it works
The Static Site Editor is in an early stage of development and only works for Middleman sites for now. You have to use a specific site template to start using it. The project template is configured to deploy a Middleman static website with GitLab Pages.
Once your website is up and running, you'll see a button Edit this page on the bottom-left corner of its pages:
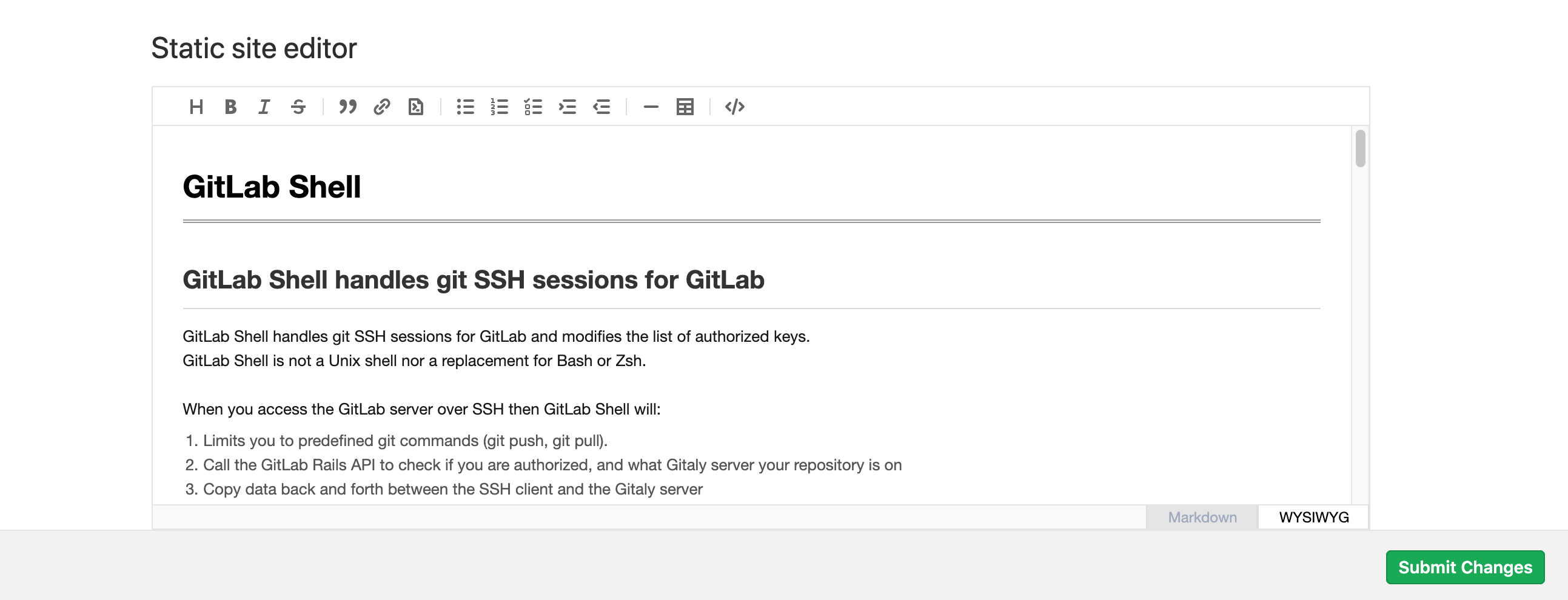
When clicking it, GitLab will open up an editor window from which the content can be directly edited. When you're ready, you can submit your changes in a click of a button:
When an editor submits their changes, in the background, GitLab automatically creates a new branch, commits their changes, and opens a merge request. The editor will land directly on the merge request, and then they can assign it to a colleague for review.
Getting started
First, set up the project. Once done, you can use the Static Site Editor to easily edit your content.
Set up your project
- To get started, create a new project from the Static Site Editor - Middleman template. You can either fork it or create a new project from a template.
- Edit the
data/config.ymlfile adding your project's path. - Editing the file will trigger a CI/CD pipeline to deploy your project with GitLab Pages.
- When the pipeline finishes, from your project's left-side menu, go to Settings > Pages to find the URL of your new website.
- Visit your website and look at the bottom-left corner of the screen to see the new Edit this page button.
Anyone satisfying the requirements will be able to edit the content of the pages without prior knowledge of Git nor of your site's codebase.
NOTE: Note: From GitLab 13.1 onwards, the YAML front matter of Markdown files is hidden on the WYSIWYG editor to avoid unintended changes. To edit it, use the Markdown editing mode, the regular GitLab file editor, or the Web IDE.
Use the Static Site Editor to edit your content
For instance, suppose you are a recently hired technical writer at a large company and a new feature has been added to the company product.
- You are assigned the task of updating the documentation.
- You visit a page and see content that needs to be edited.
- Click the Edit this page button on the production site.
- The file is opened in the Static Site Editor in WYSIWYG mode. If you wish to edit the raw Markdown instead, you can toggle the Markdown mode in the bottom-right corner.
- You edit the file right there and click Submit changes.
- A new merge request is automatically created and you assign it to your colleague for review.
Limitations
- Currently, the Static Site Editor only works for files ending in
.md. For example, it will not work for a fileindex.html.md.erbwhile it works forindex.html.md. - The Static Site Editor still cannot be quickly added to existing Middleman sites. Follow this epic for updates.